Mobilne – Strony Responsywne
Wykonujemy strony internetowe, które są także widoczne prawidłowo w urządzeniach mobilnych ( Komórki, Ipod, Tablety itp.)
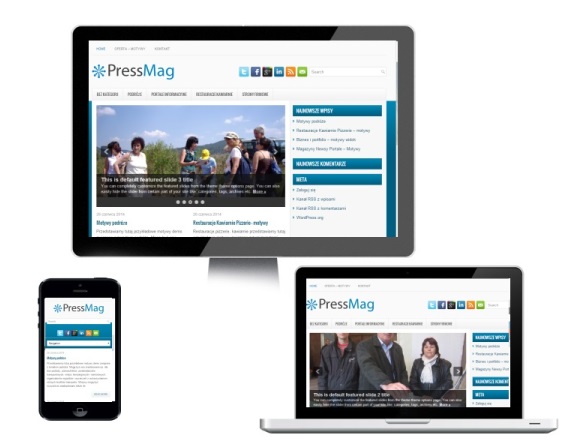
Są to tzw. strony responsywne, czyli takie które dopasowują się automatycznie do rozdzielczości urządzenia odbiorczego. Podczas wczytywania strony lub zmiany jej rozdzielczości strona responsywna sprawdza aktualną rozdzielczość i dostosowuje się do niej poprzez wczytywanie odpowiednich wersji grafik oraz innych elementów. Często w stronach responsywnych inaczej zorganizowane są elementy nawigacji.
Korzyści wynikające z wdrożenia strony mobilnej:
– zwiększenie dostępności i atrakcyjności oferty,
– zwiększenie oglądalności strony WWW,
– poszerzenie grona klientów,
– dopasowanie do różnego rodzaju urządzeń,
– oszczędność czasu, dzięki zarządzaniu treścią w jednym miejscu
Układ responsywny wspiera wszystkie podstawowe rozdzielczości ekranu:
FullHD 1080p – nowoczesne moniotory o dużej przekątnej ekranu
HD Ready 760p – większość nowych laptopów
1024×768 – starsze komputery oraz urządzenia mobilne klasy iPad (układ poziomy)
768×1024 – urządzenia klasy iPad (układ pionowy)
480×800 – urządzenia typu smartphone
320×240 – urządzenia typu smartphone starszego typu
Promocje: Marcowa promocja dla członków portalu PASJONEO – zobacz: Cennik
Nasza strona demo motywów: www.demo.424.pl
Po wejściu na stronę wybieramy interesującą nas kategorię motywów i następnie klikamy na interesujący nas motyw. Mamy możliwość podglądu demo strony tak jak ja widać na komputerze lub możemy kliknąć na odnośnik do symulatora wyglądu danego motywu w wielu typach urządzeń mobilnych typu: Tablet, Smartphon, Ipod i komórki. Możemy także zmieniać polaryzację danego urządzenia na poziomą i pionową oraz dodać pasek (tolbar) przesuwania zawartości strony.
Przykłady realizacji:
www.pedagogika-dialogu.pl zobacz: symulator urządzeń mobilnych